UI Design • Concept • UX Writing
The beast experience Berlin has ever consumed.
The beast experience Berlin has ever consumed.
The beast experience Berlin has ever consumed.
Robben & Wientjes in one of Berlin most iconic stationary car rental services.
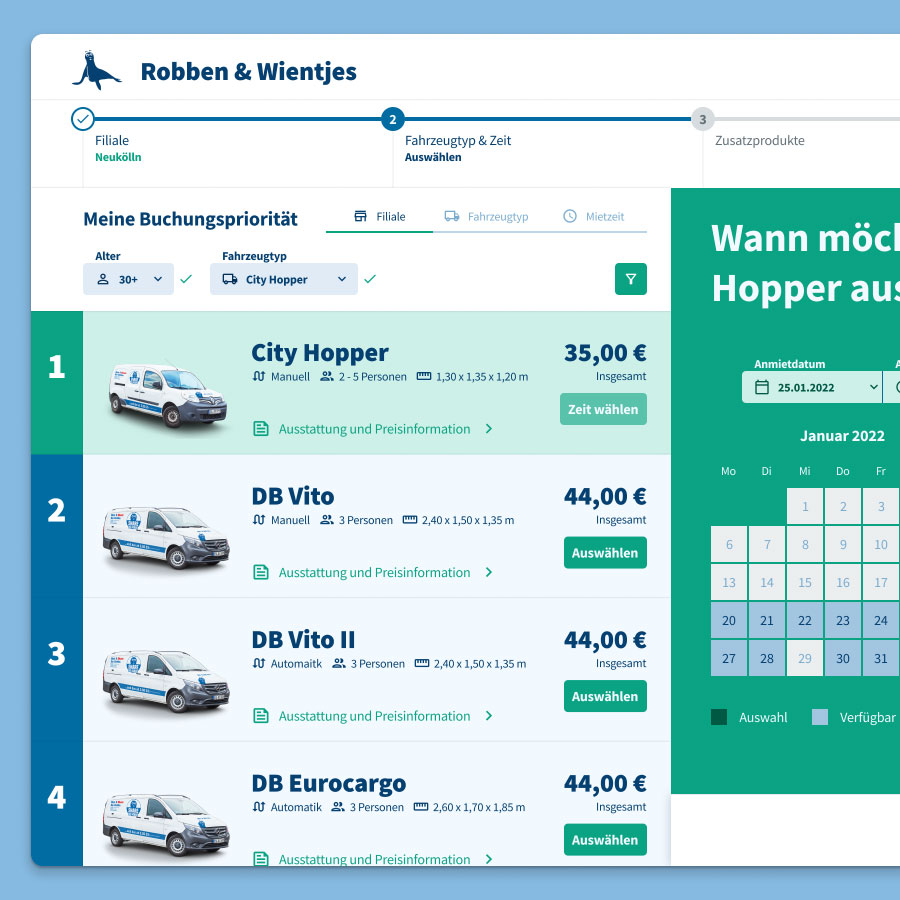
Though they enjoy a cult-status in the capital of Germany they needed a new jumpstart for their car shop. As the competition spread out in the seals territory for years now, this service wasn’t just in the need of a peripheral redesign, Robben & Wientjes also needed a complete new concept for their service design.
The result was a unique user-centered method of renting transporters, as well as a seal smooth website that holds up to the UX standards.
Let’s dive into it.
/DS_ Component Library-2.png)

/2021_bcs_marktentwicklung_gelb 1.png)
/Eine Robbe ohne Ästhetik_NO BG.png)
/Transaktion ohne Transparenz_NO BG.png)
/Userflow ohne Flow_NO BG.png)
/Robben & Wientjes Redesign.png)
/DS_ Styles-2.png)
/Einmaliger User-Flow..png)