UI Design • Copywriting
Kleinanzeigen. Fein anzeigen.
Kleinanzeigen. Fein anzeigen.
Kleinanzeigen. Fein anzeigen.
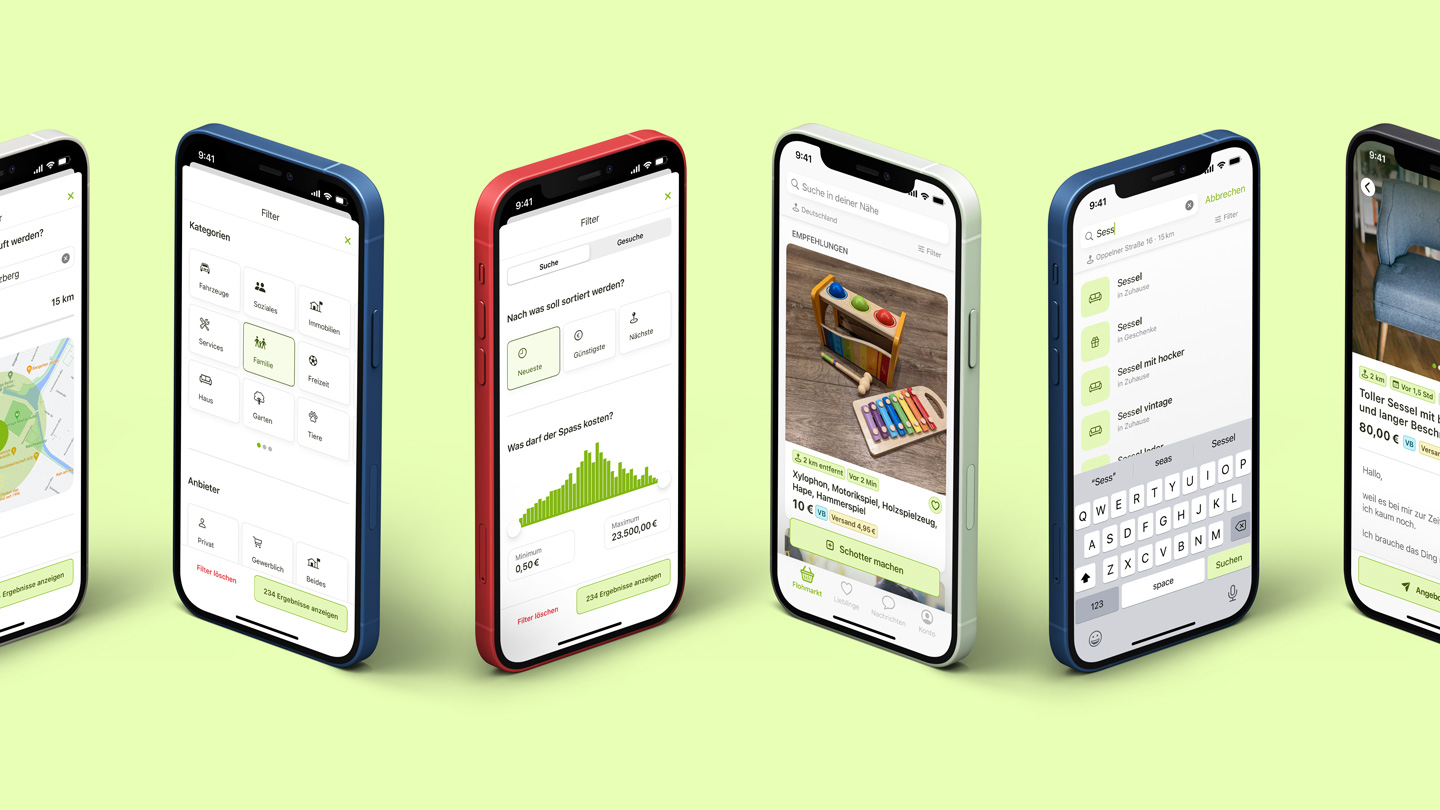
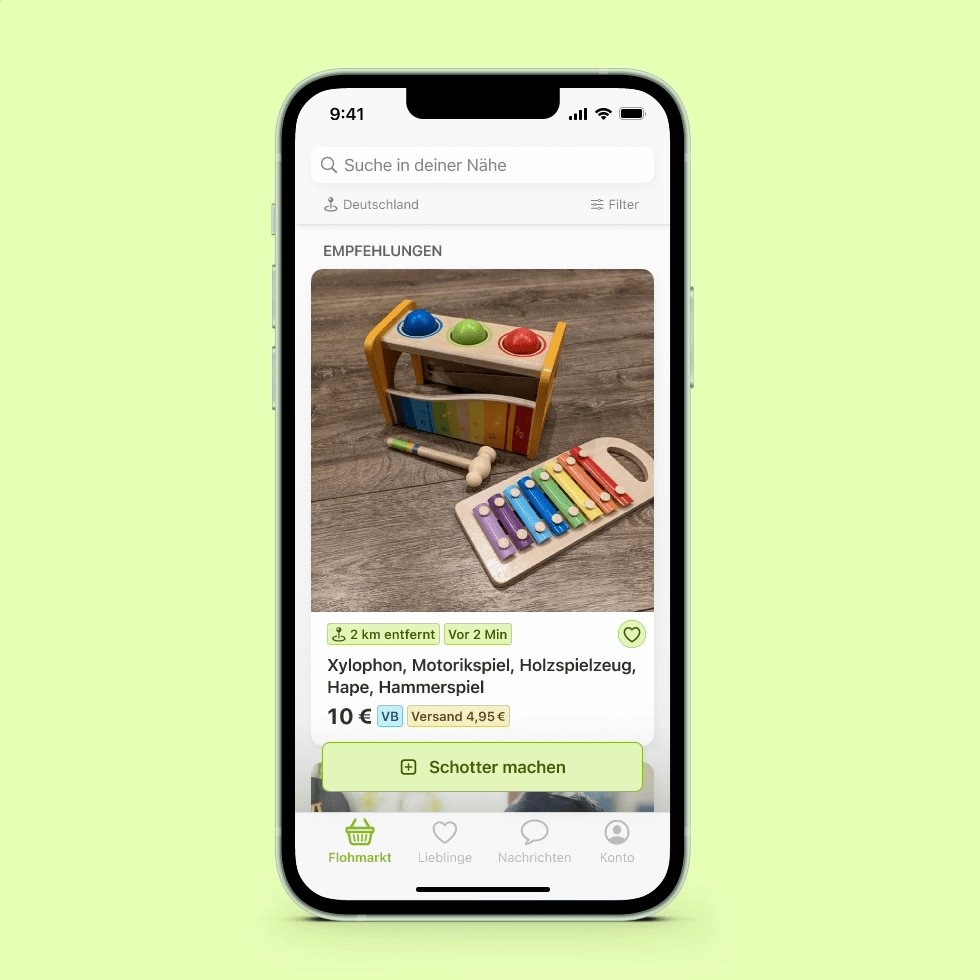
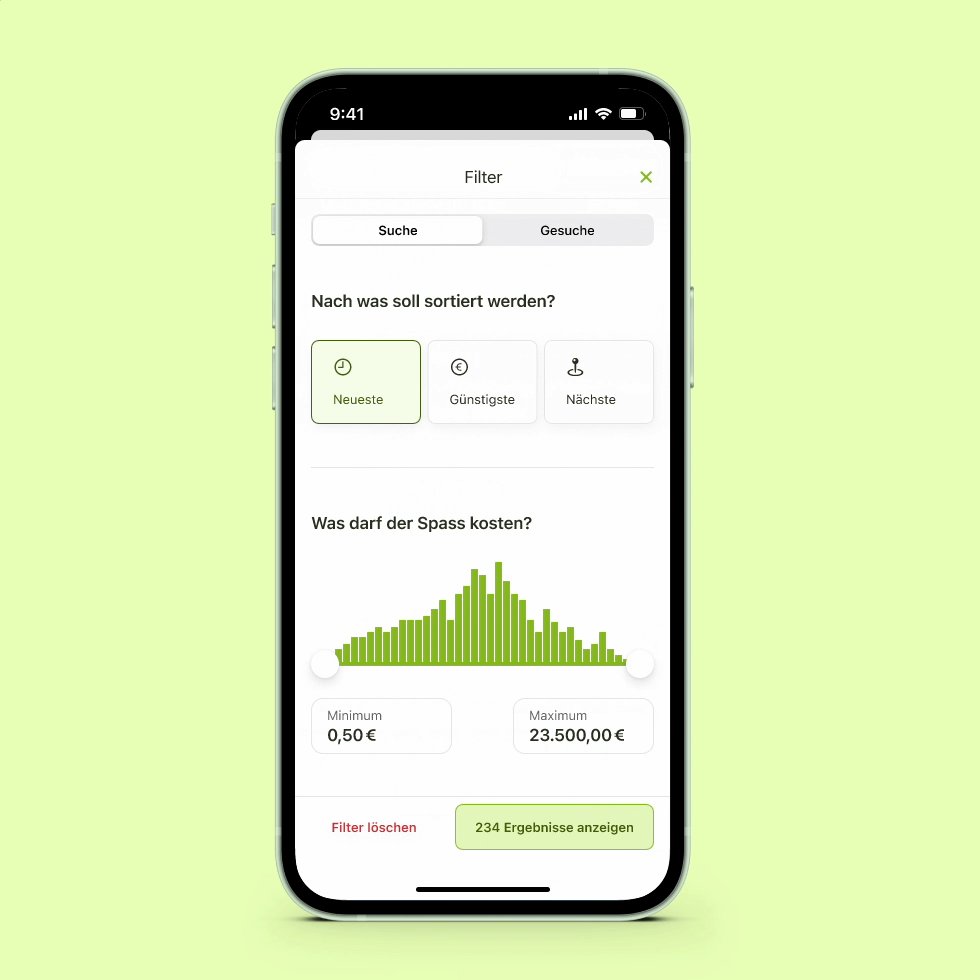
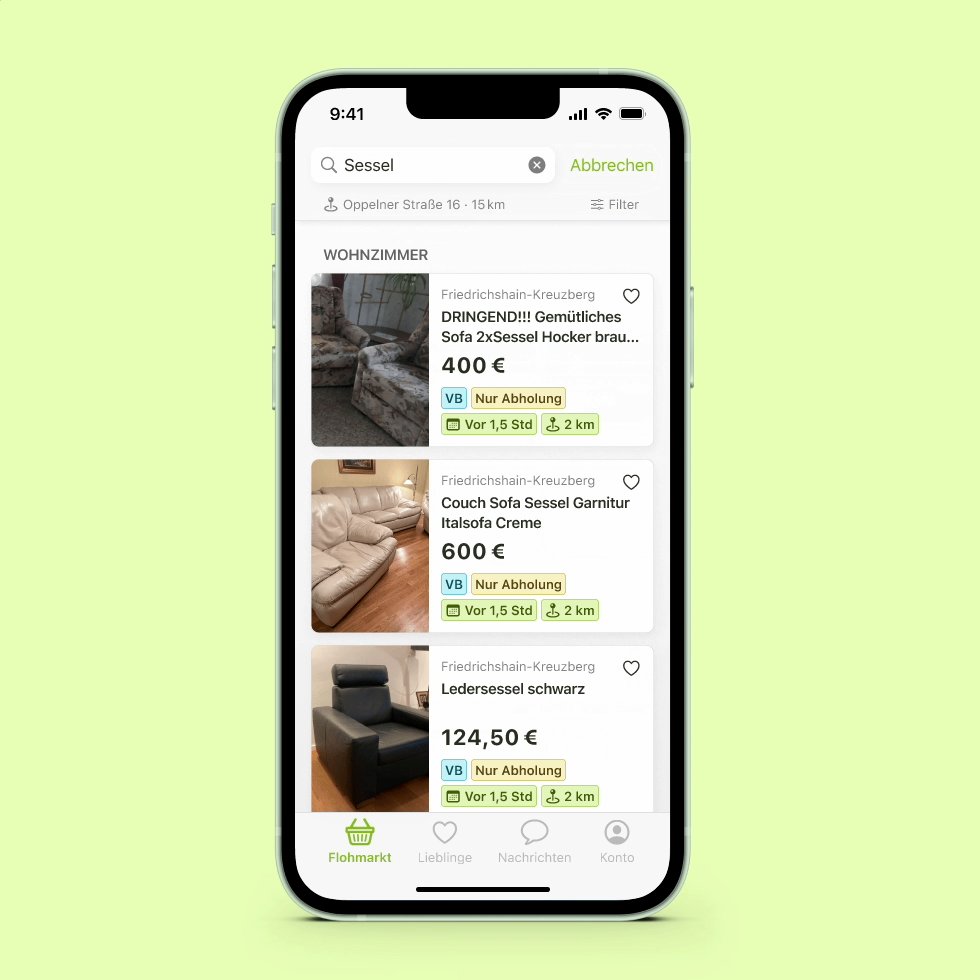
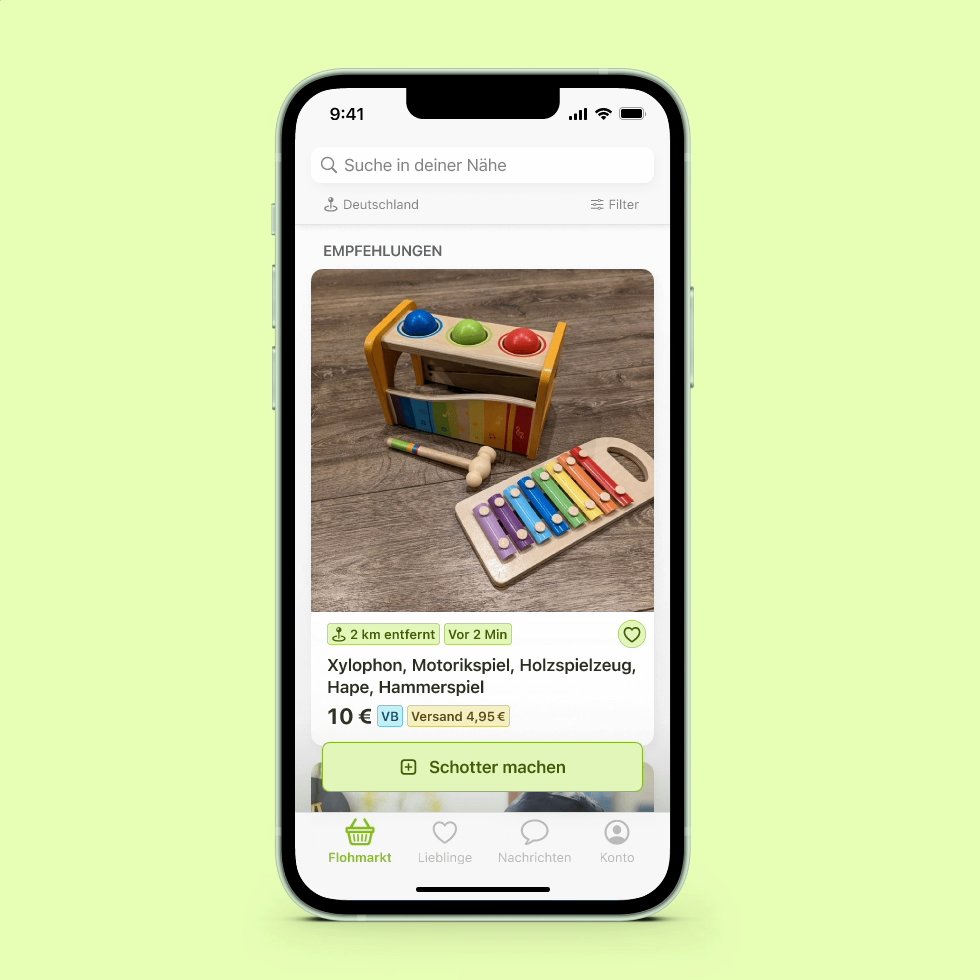
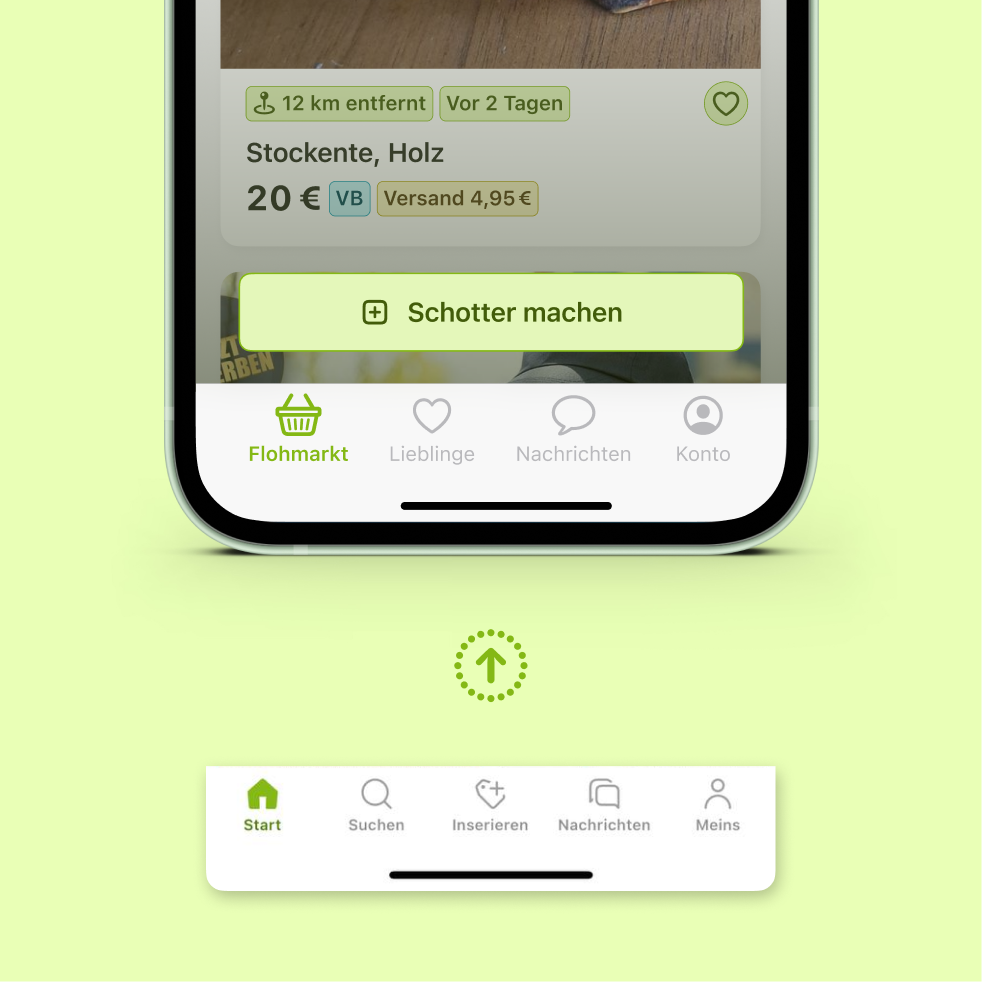
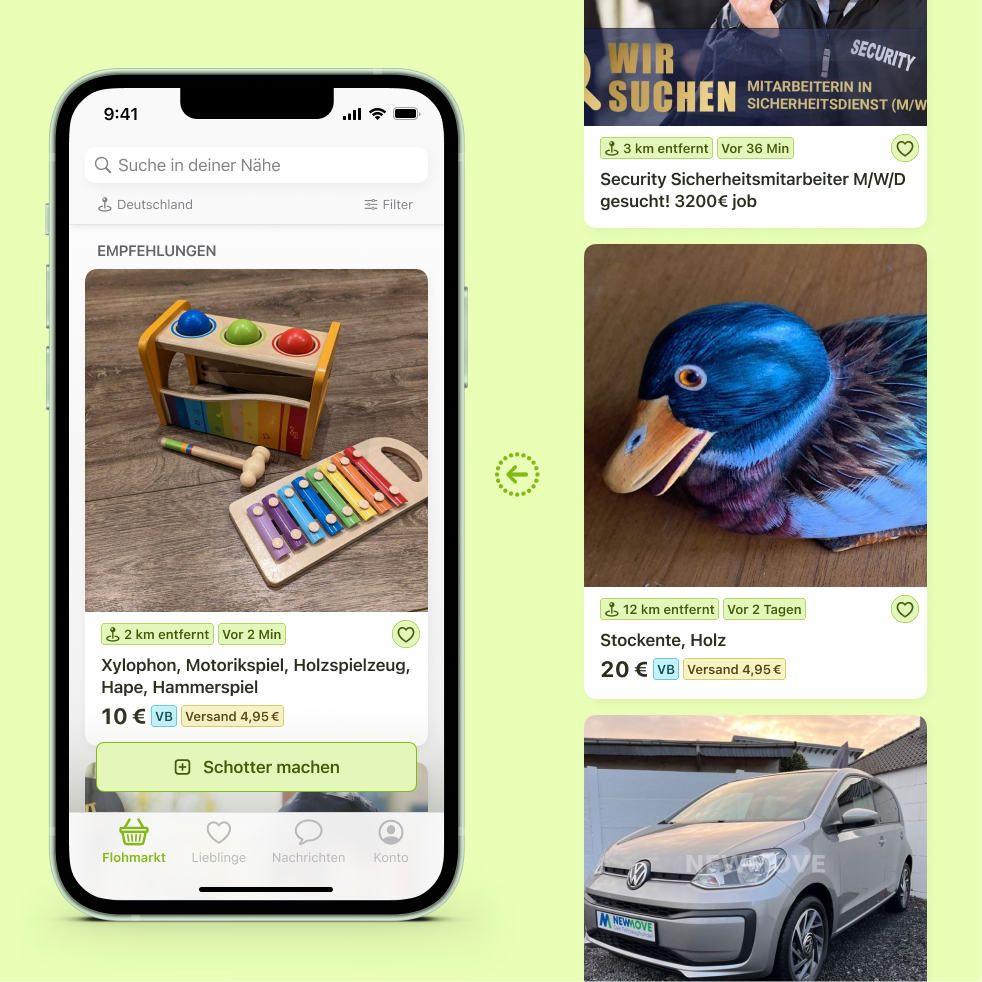
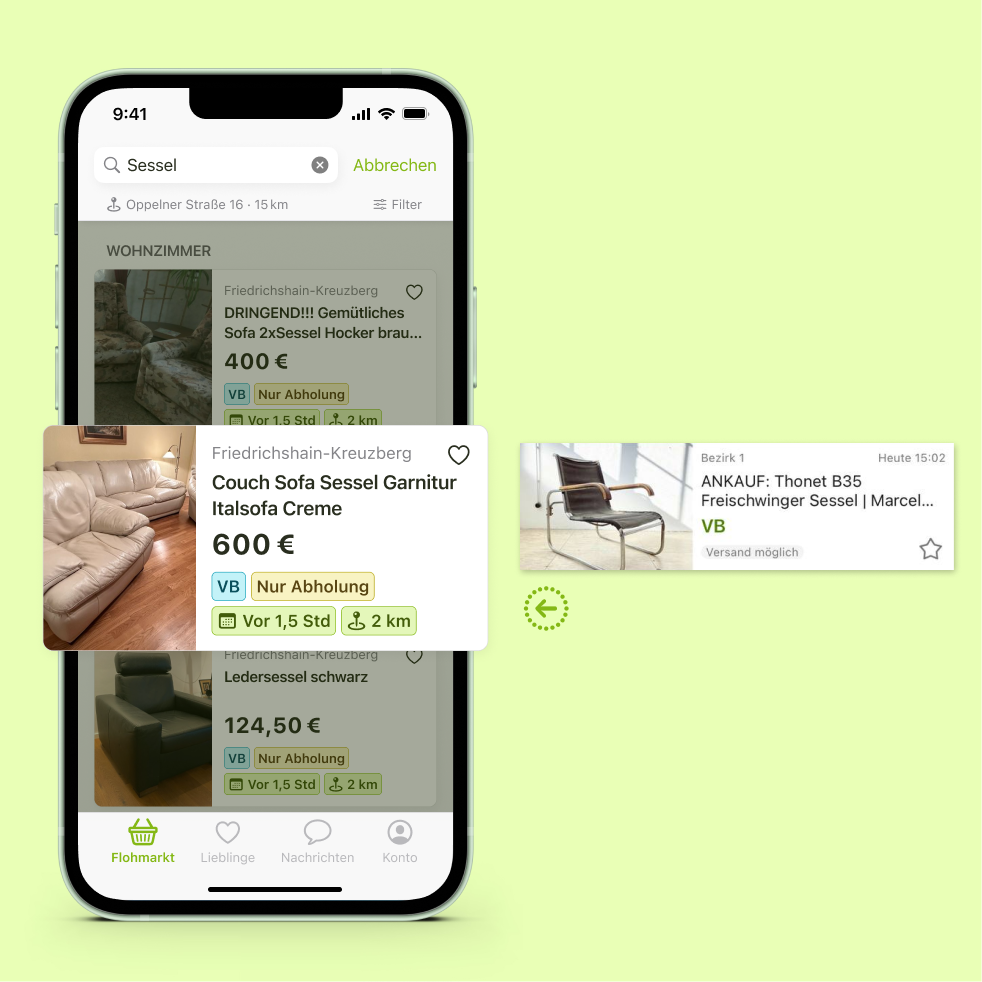
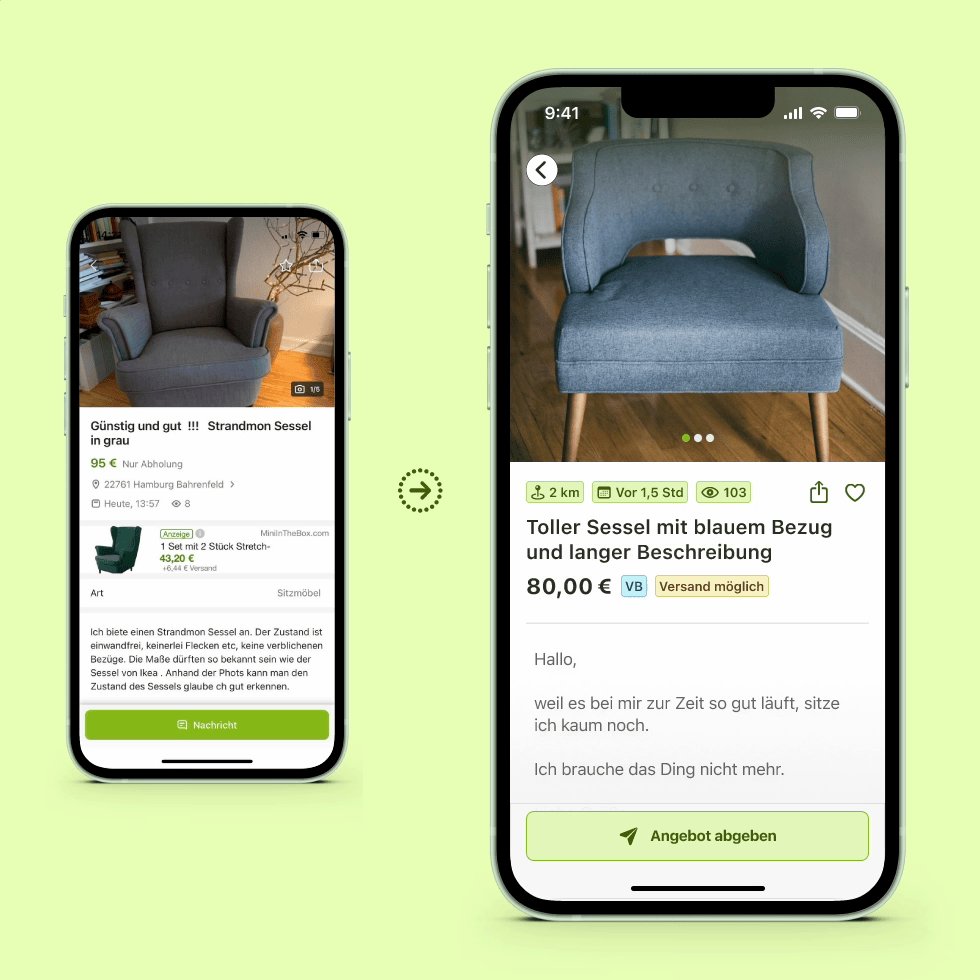
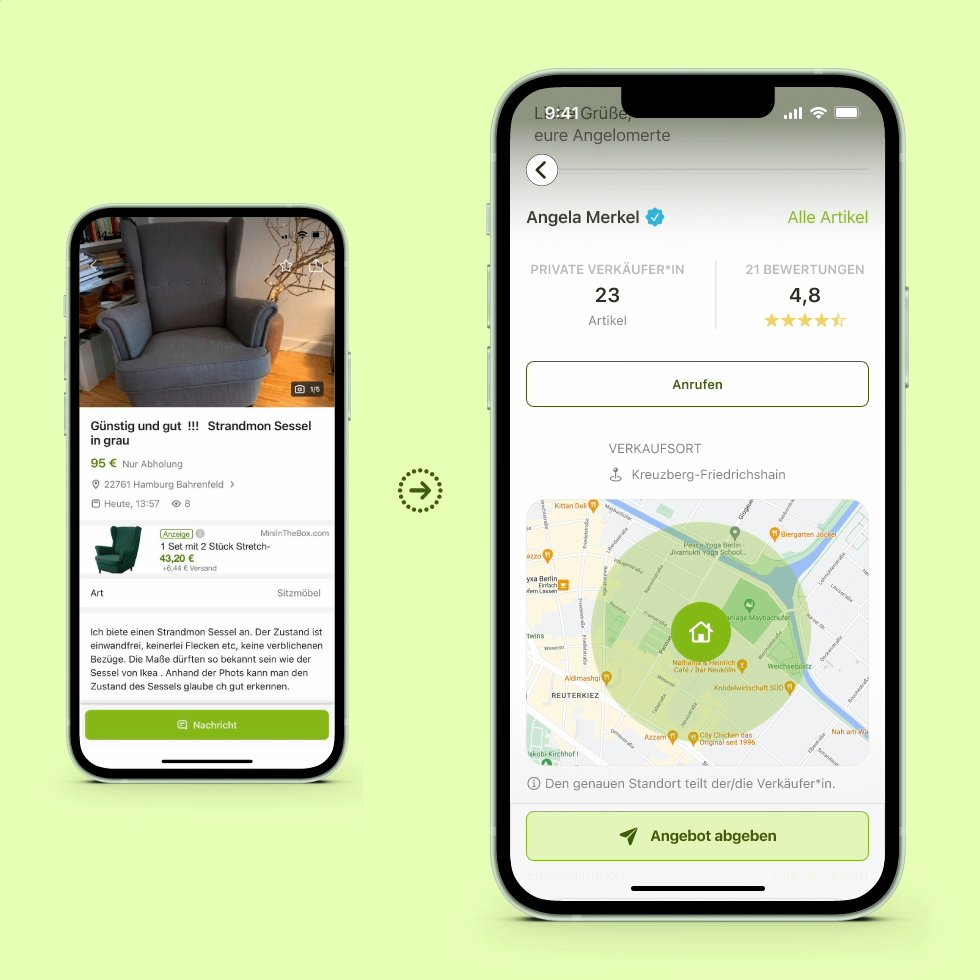
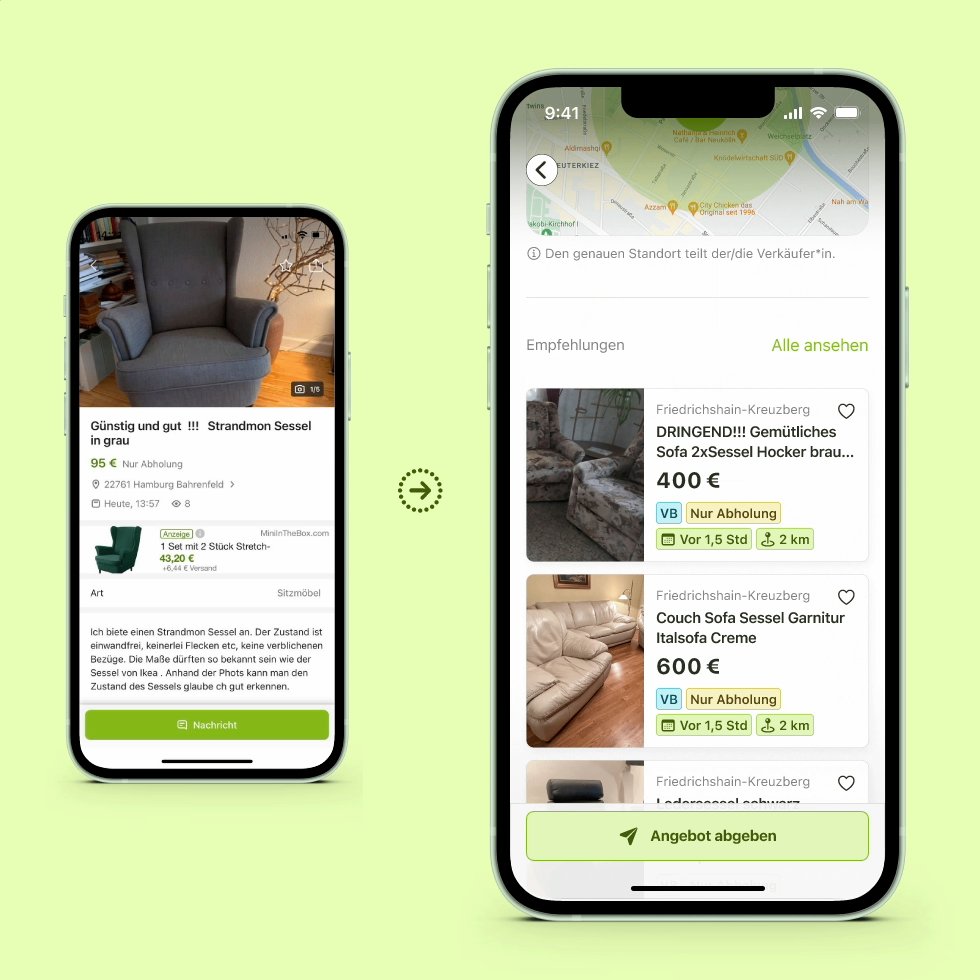
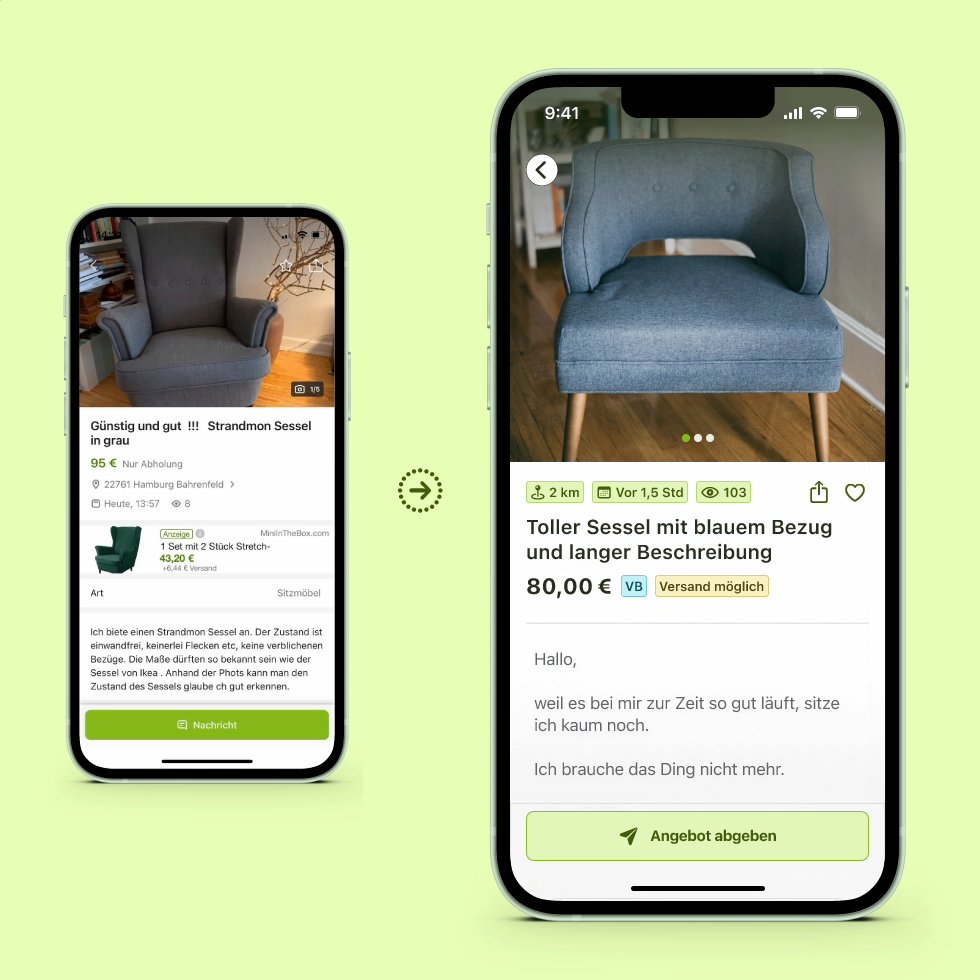
Kleinanzeigen is one of the most popular German online flea-markets. It’s known to be a quirky place where you find pretty much everything due to the sheer amount of vendors—whom are pretty often quirky themselves.
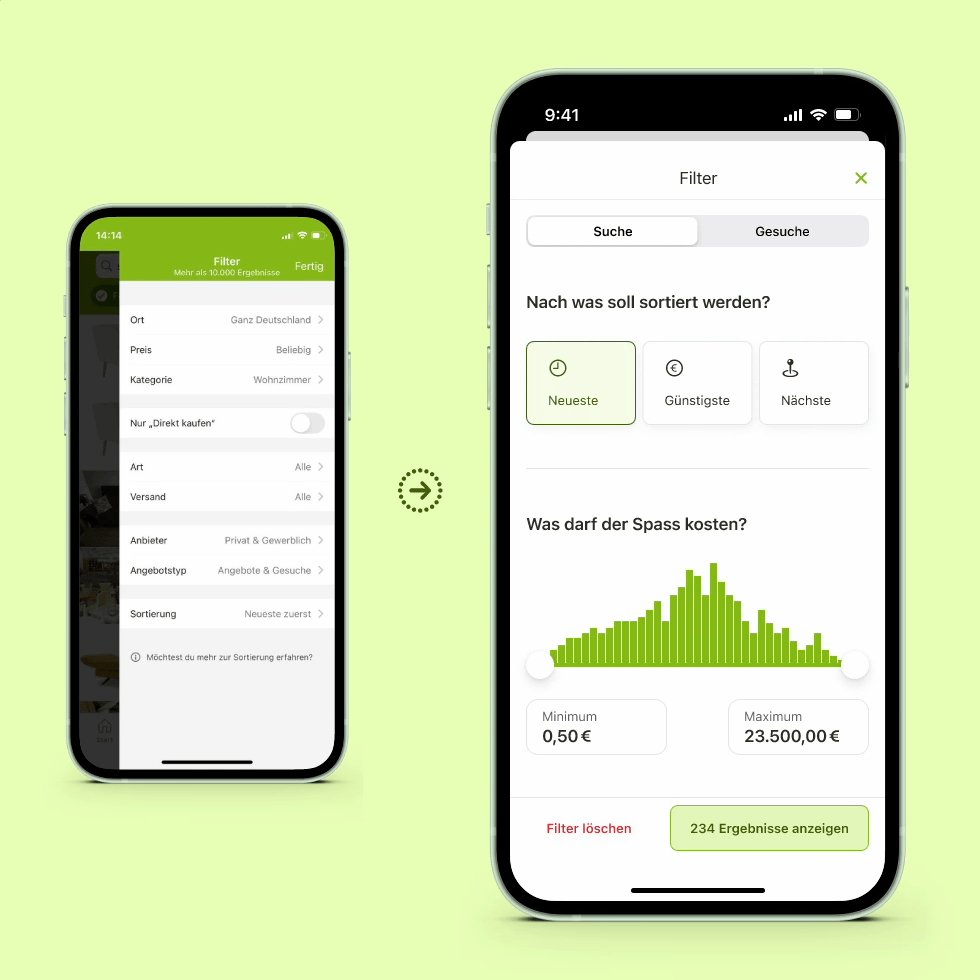
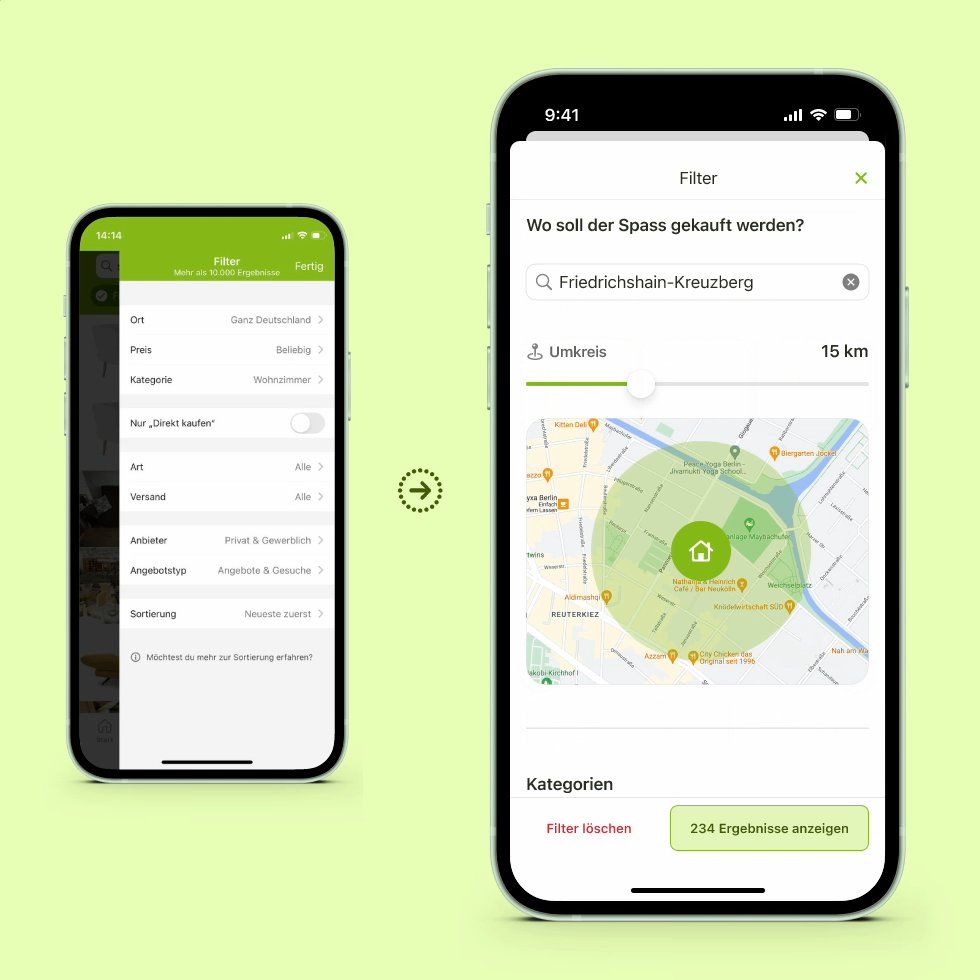
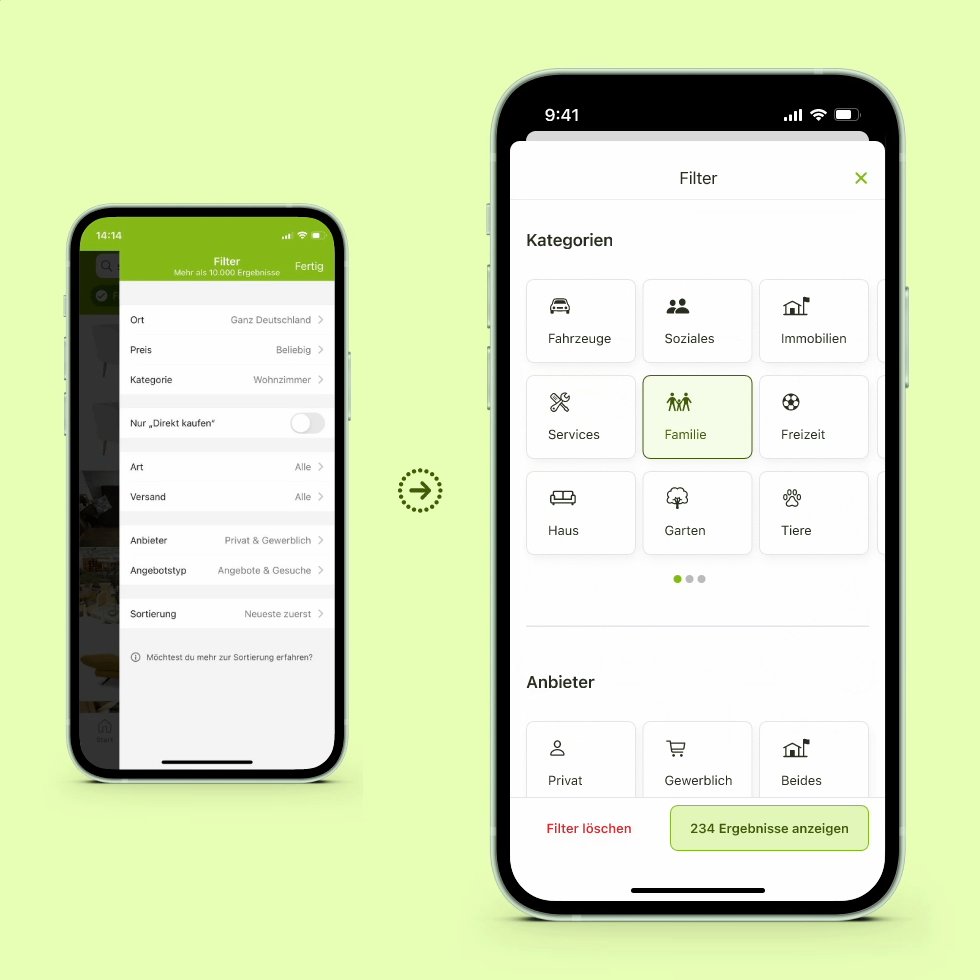
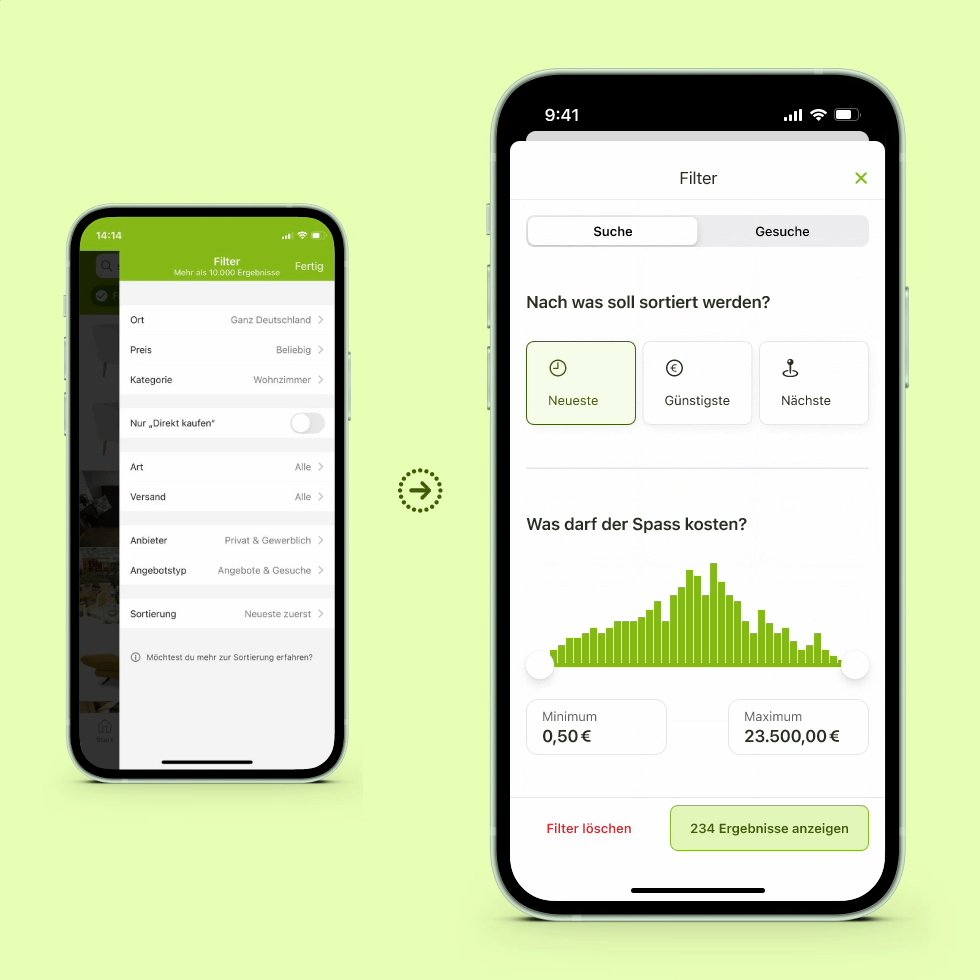
In the context of a university course I’ve decided to give this digital fella a little but fitting “User-Interface-Lift”. My intention was to upgrade it to the (former) newest iOS-Guidelines while keeping its character alive.
The project was advised by Frank Rausch.
Disclaimer: Since I had to pitch this project in German I was copywriting everything in German. Because I don’t want to leave out the creativing writing, I keep it in German.